https://twitter.com/officialstupid/status/676987514045997056
https://twitter.com/officialstupid/status/676987514045997056
NEW porter #responsive #bigcommerce #theme from on @Gumroad: https://t.co/te3pGaPH2w at $60 offer sale. http://t.co/CuqMbPbwC6
— Rawi Rai (@officialstupid) July 15, 2015
#bigcommercewizard #bigcommerce #themes #membership for companies, developer or shopper. http://t.co/Vj6tZ1g13u
— Rawi Rai (@officialstupid) June 9, 2015
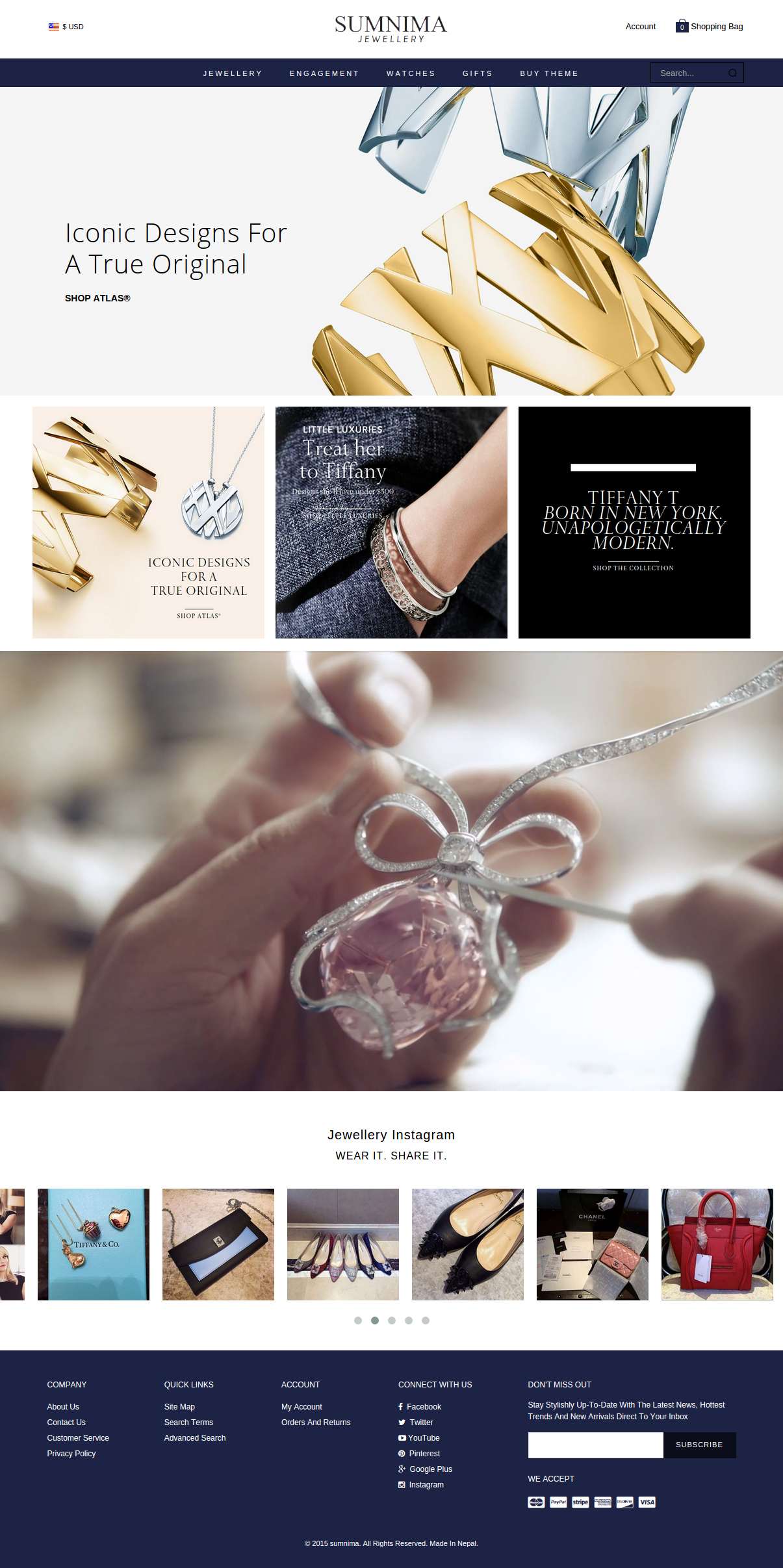
https://t.co/8Mf2OszrZU #sumnima #lingerie & #bikini #magento #theme #RWD now with black layout. checkout demo – http://t.co/xaZg7JlUVy
— Rawi Rai (@officialstupid) May 8, 2015

THE WORLD’S MOST ADVANCED MOBILE MAGENTO THEME
BEAUTIFUL & LIGHT DESKTOP, TABLATE & MOBILE RESPONSIVE THEME

Sumnima is the world’s most advanced mobile design for magento theme. sumnima isn’t simply a responsive magento theme — it’s better in every way. RWD, yet beautifully design for mobile. New sumnima more compact and all new design for mobile version no more tradition mobile design and pixels icon.
With a smooth Native Mobile Application base design that seamlessly meets the new Retina HD iPhone, iPad or Mac display. No more pixel icons, we design all new thin and flat icon for retina device.

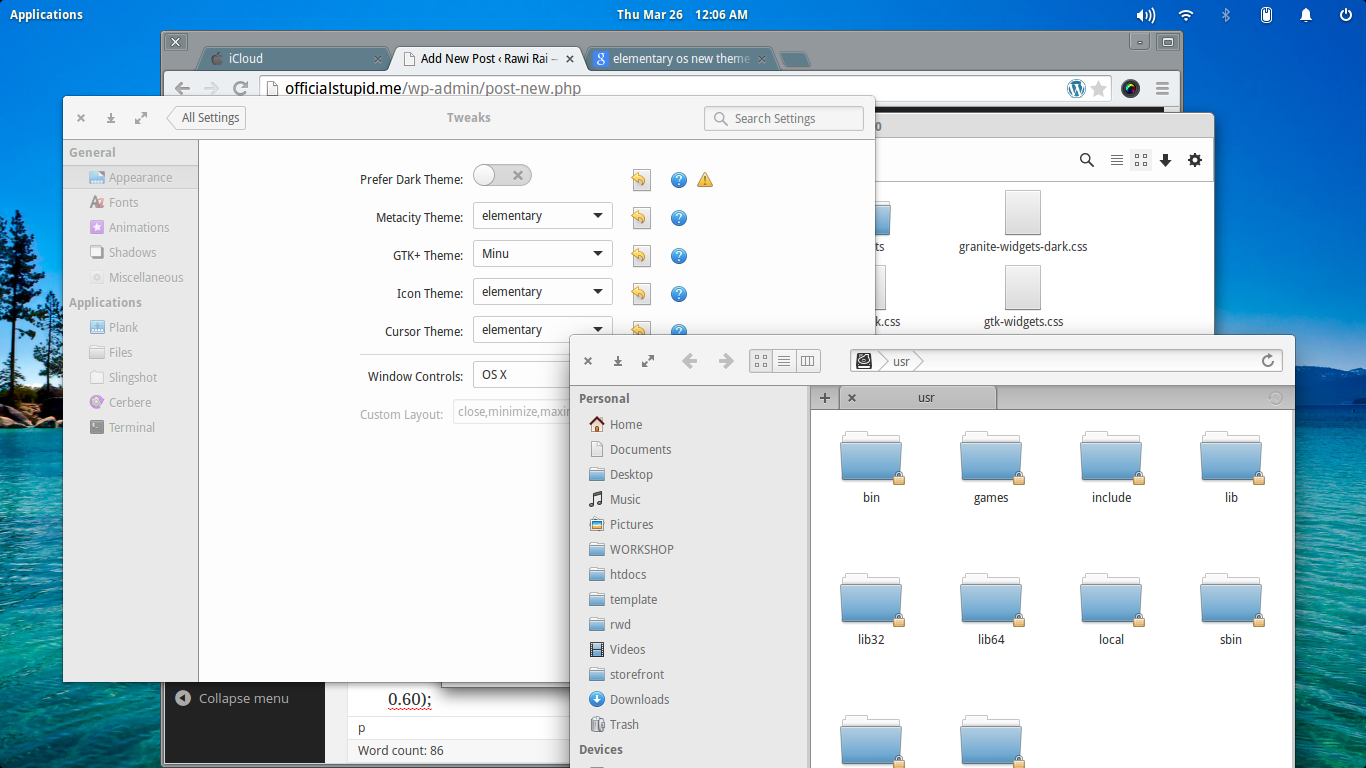
3 hrs found just some css that really matter to me.
@define-color colorPrimary #fff;
/*******
* CSD *
******/
.titlebar {
background-image: linear-gradient(to bottom,
shade (@colorPrimary, 0.95),
shade (@colorPrimary, 0.95)
);
border-color: shade (@colorPrimary, 0.56);
border-radius: 4px 4px 0 0;
border-style: solid;
border-width: 0 0 1px;
text-shadow: 0 1px alpha (shade (@colorPrimary, 1.4), 0.40);
icon-shadow: 0 1px alpha (shade (@colorPrimary, 1.4), 0.40);
box-shadow: inset 0 0 0 1px alpha (shade (@colorPrimary, 1.4), 0.20),
inset 0 1px 0 0 alpha (shade (@colorPrimary, 1.4), 0.60);
padding: 0 3px;
}
.titlebar:backdrop {
background-image: linear-gradient(to bottom,
shade (@colorPrimary, 0.96),
shade (@colorPrimary, 0.96)
);
background-color: shade (@colorPrimary, 1.10);
border-color: shade (@colorPrimary, 0.64);
box-shadow: inset 0 0 0 1px alpha (shade (@colorPrimary, 1.4), 0.40);
-gtk-image-effect: dim;
}