#bookmark #height
.heroCarousel,
.heroCarousel.slick-initialized,
.heroCarousel-slide .heroCarousel-image-wrapper {
height: auto;
max-height: 50vh;
@include breakpoint("medium") {
max-height: 100vh;
height: auto;
}
}






#bookmark #height
.heroCarousel,
.heroCarousel.slick-initialized,
.heroCarousel-slide .heroCarousel-image-wrapper {
height: auto;
max-height: 50vh;
@include breakpoint("medium") {
max-height: 100vh;
height: auto;
}
}#screen #bigcommerce #theme #css #media #bookmark base on minimal theme

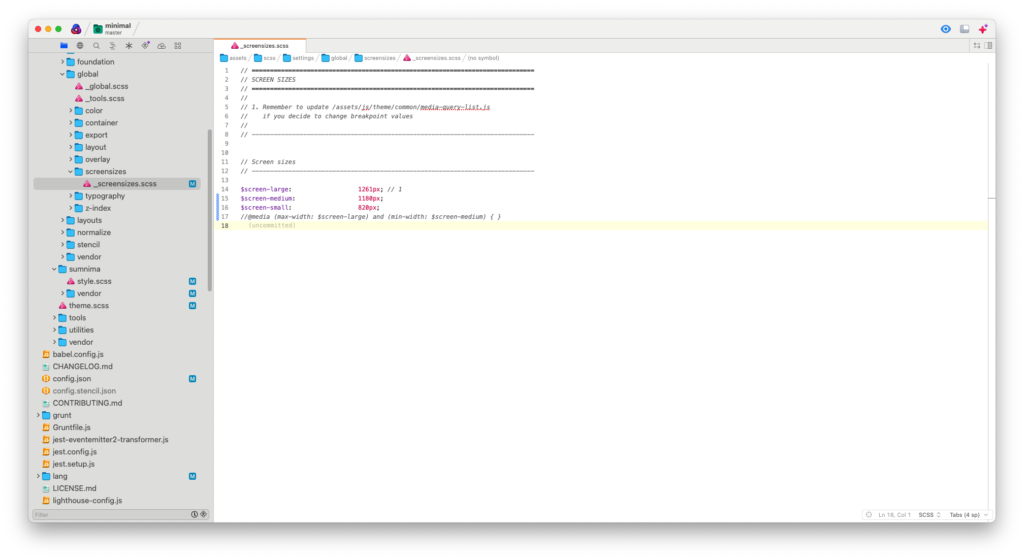
$screen-large: 1261px; // 1
$screen-medium: 1180px;
$screen-small: 820px;
@media (max-width: $screen-large) and (min-width: $screen-medium) {
}
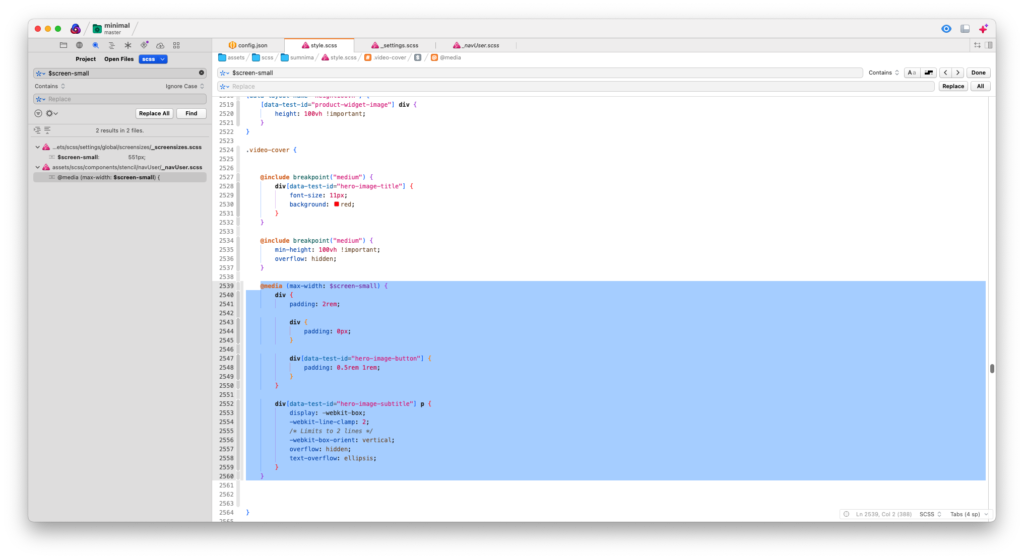
@media (max-width: $screen-small) {
// small screen only
}
#small-screen


#bookmark CSS landscape. reset for iPad sumnima themes
@media only screen and (min-width: 1024px) and (max-width: 1366px) and (orientation: landscape) {
/* reset sumnima CSS styles for iPad landscape mode go here */
body {
opacity: 0.3;
}
}






Huge disappointment. Just another last round after 4 month https://everest-organic-demo.mybigcommerce.com






{{#if template '==' 'pages/home'}}full-carousel{{/if}}stupid like me want such change 😛
#bookmark #remove #customize #section #wordpress
function remove_customize_register() { global $wp_customize; $wp_customize->remove_section( 'colors' ); //Modify this line as needed } add_action( 'customize_register', 'remove_customize_register', 11 );{{#if category.subcategories}}
{{lang 'category.subcategories'}}
{{#each category.subcategories}}
{{name}}
{{/each}}
{{/if}}