#bookmark #height
.heroCarousel,
.heroCarousel.slick-initialized,
.heroCarousel-slide .heroCarousel-image-wrapper {
height: auto;
max-height: 50vh;
@include breakpoint("medium") {
max-height: 100vh;
height: auto;
}
}






#bookmark #height
.heroCarousel,
.heroCarousel.slick-initialized,
.heroCarousel-slide .heroCarousel-image-wrapper {
height: auto;
max-height: 50vh;
@include breakpoint("medium") {
max-height: 100vh;
height: auto;
}
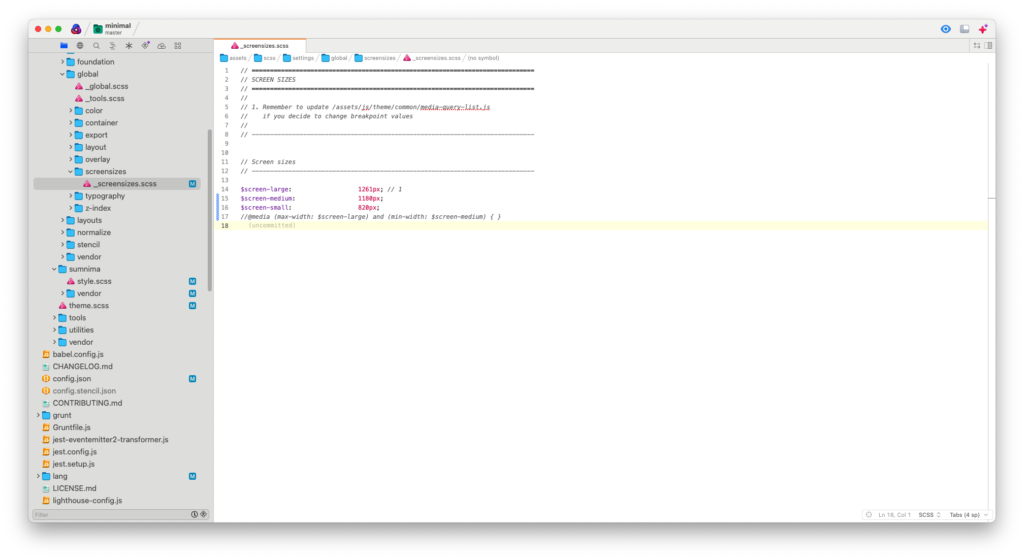
}#screen #bigcommerce #theme #css #media #bookmark base on minimal theme

$screen-large: 1261px; // 1
$screen-medium: 1180px;
$screen-small: 820px;
@media (max-width: $screen-large) and (min-width: $screen-medium) {
}